Anche per San Valentino Abbiamo pensato a qualche codice per la pixel art!
Nell’articolo troverete tante immagini per celebrare con il coding la festa degli innamorati!
Abbiamo già parlato nei precedenti articoli di Pixel Art e del suo utilizzo per sviluppare il pensiero computazionale e quindi inizieremo direttamente col proporvi i nostri codici. A proposito, volete imparare a realizzare e personalizzare fantasiose pixel art per attività di coding? Abbiamo realizzato per voi un bellissimo Corso Online!
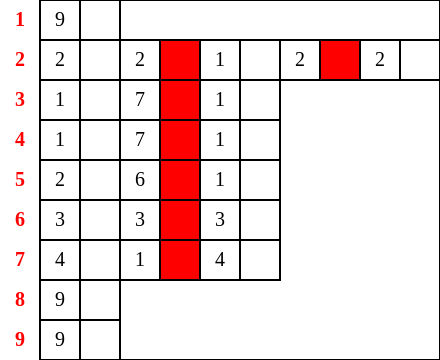
Cuore di Napoli
Ecco a voi il codice per realizzare un cuore. Questo cuore lo abbiamo in realtà realizzato un po’ di tempo fa, a seguito di una campagna promossa dal Comune di Napoli il cui logo è un cuore stilizzato. Lo riproponiamo in questo caso per San Valentino in quanto è molto semplice da riprodurre anche per la scuola dell’infanzia. La griglia, infatti, misura 9 x 9 pixel e viene utilizzato un solo colore: il rosso


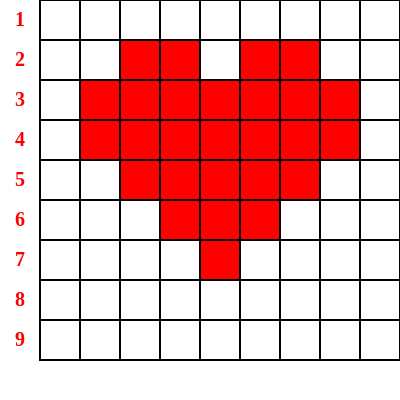
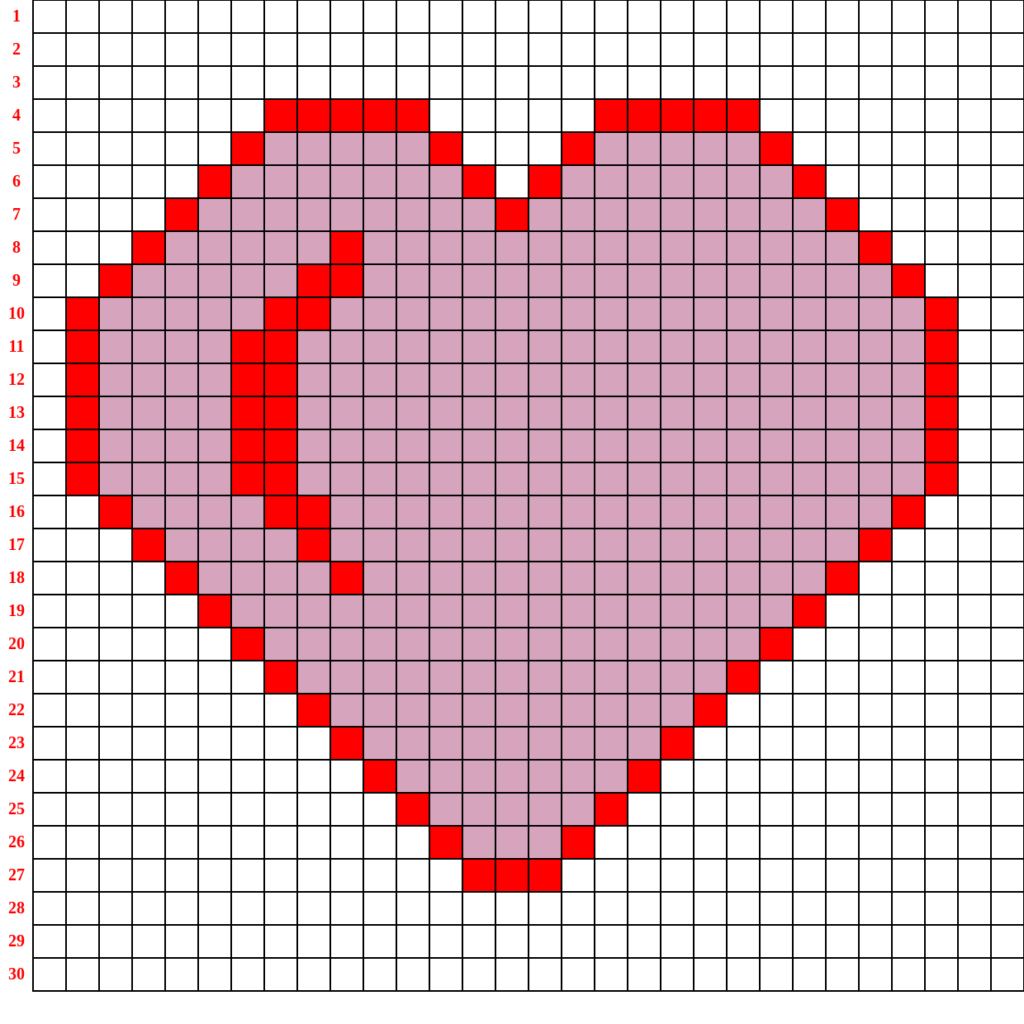
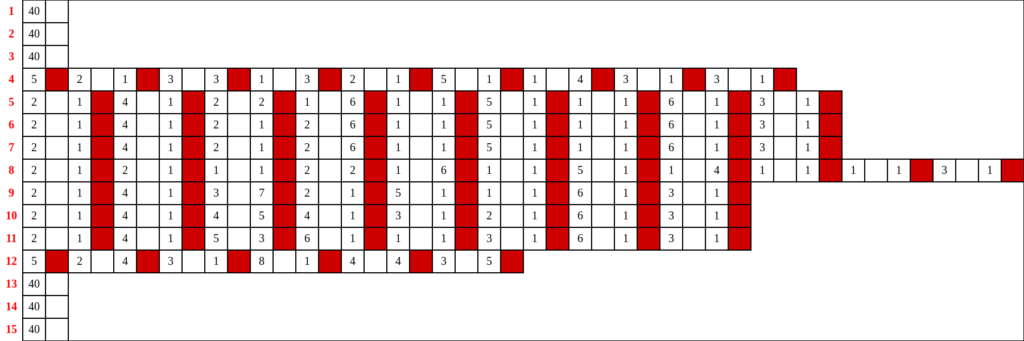
Cuore di San Valentino
Un cuore molto semplice. Lo abbiamo realizzato con il colore rosa ma andando su zaplycode e cercando il nostro cuore tra i codici condivisi con la community, potete cambiare colore e magari fare altre modifiche come ad esempio inserire l’iniziale del nome di ogni bambino al centro del cuore.


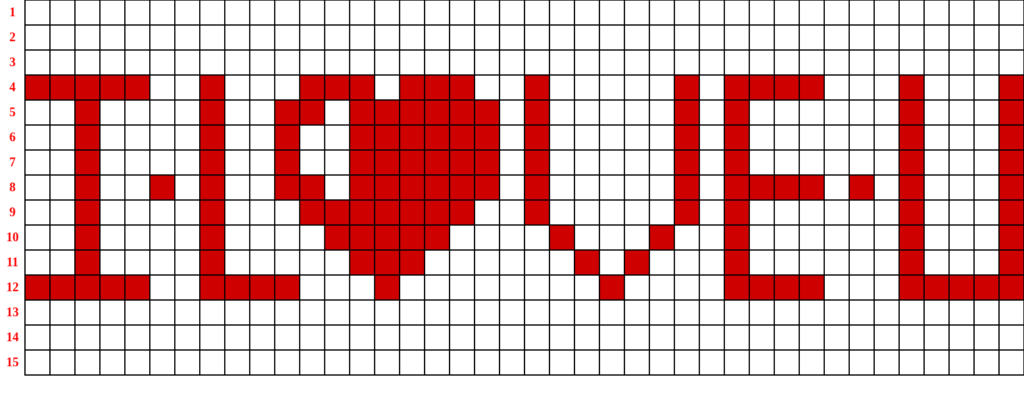
Scritta “I LOVE U”
Una scritta monocromatica: I LOVE U. Facile da realizzare, al termine di questa pixel art gli alunni troveranno la frase nascosta. Può essere indicata anche per una veloce e divertente pixel art da svolgere durante l’ora di inglese.


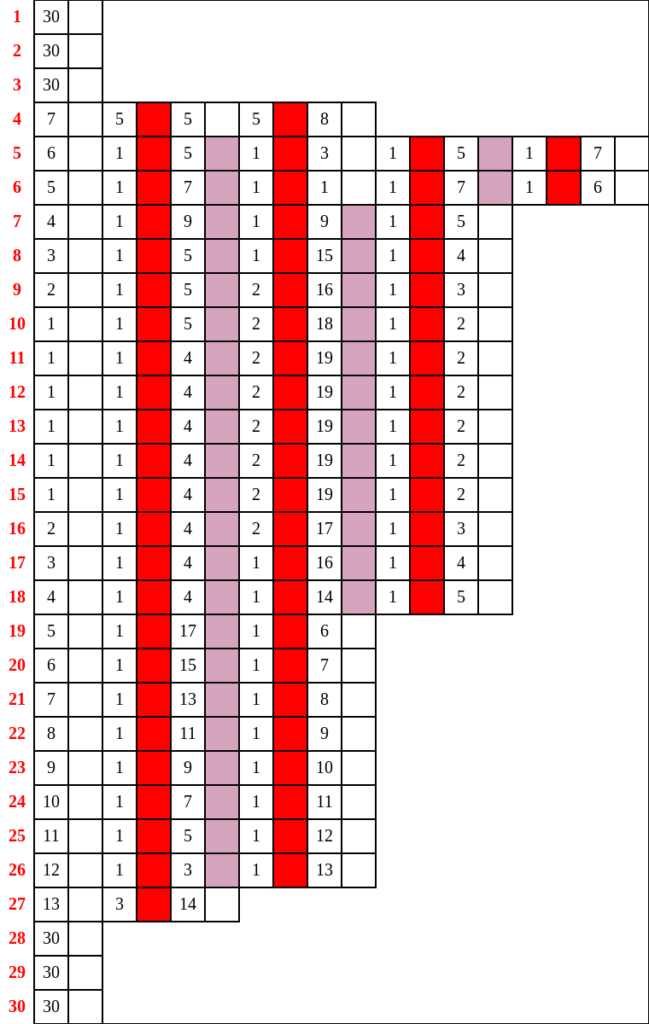
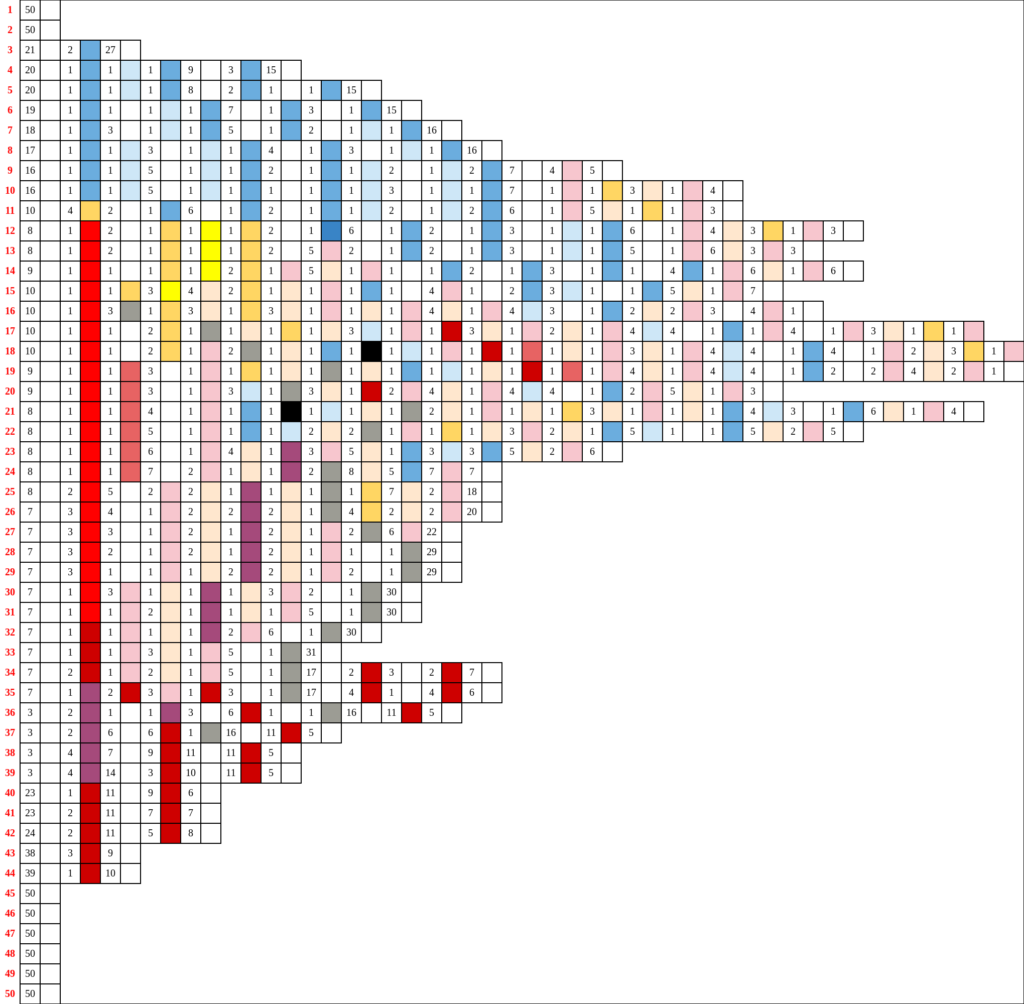
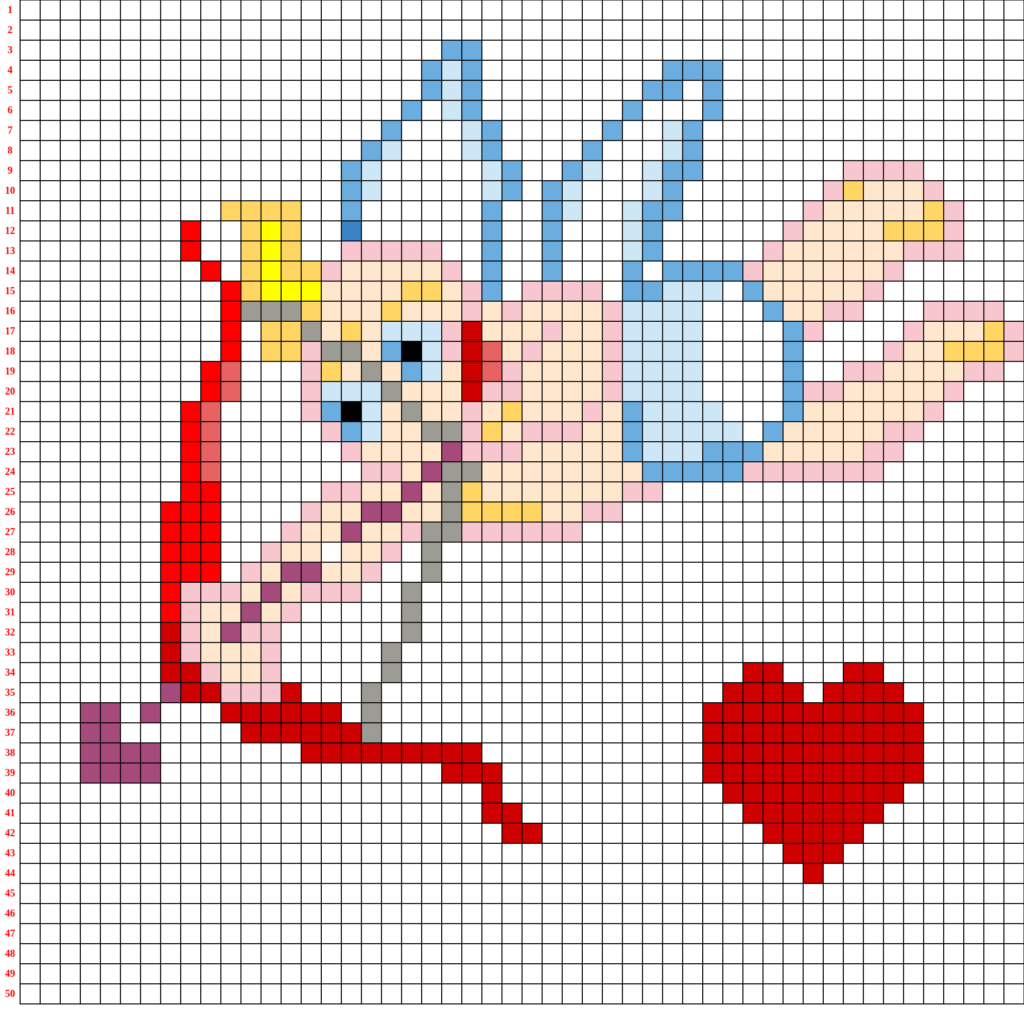
Cupido
Quest’ultima pixel art di San Valentino è più complessa. Innanzitutto lo schema da seguire conta molti più pixel ed inoltre sono stati utilizzati diversi colori. Infine sono state utilizzate diverse tonalità dello stesso colore (per esempio un rosa chiaro ed un rosa più scuro, azzurro e blu,..). L’immagine misteriosa che i bambini dovranno ricostruire è quella dell’angioletto dell’amore: Cupido.


Come procedere
Come sempre, vi consigliamo di far vedere il risultato finale della pixel art solo dopo che gli alunni hanno svolto l’esercizio. In questo modo potranno verificare la correttezza della loro pixel art.
Il debug
Se ci dovessero essere errori si effettueranno le azioni di debugging al fine di correggerli. Il debug è un’operazione importantissima! I bambini potranno verificare se i quadratini sono stati colorati in maniera esatta e dovranno ricolorare quelli eventualmente sbagliati.
I file
Potete scaricare le immagini direttamente da questo articolo cliccando sull’immagine con il tasto destro del mouse e selezionando l’opzione “salva immagine con nome”. Oppure potete andare sul sito zaply.code e ricercare l’immagine per nome. Una volta trovata l’immagine potete scaricarla cliccando sul tasto “scarica immagine”. Ricordate poi di scaricare anche il codice cliccando sul tasto “esegui”.
La pixel art è un’attività unplugged che rientra a pieno titolo nei progetti di coding.
Volete altri suggerimenti per la realizzazione di attività didattiche innovative?
Contattateci! Paidea è al tuo fianco sia per la formazione docenti che per la formazione in aula con gli alunni!