L’avete richiesta in tanti ed in questo articolo finalmente troverete una raccolta di immagini e codici in pixel art per l’autunno!
Abbiamo parlato già nei precedenti articoli di pixel art e del suo utilizzo per sviluppare il pensiero computazionale e quindi inizieremo direttamente col proporvi i nostri codici. A proposito, volete imparare a realizzare e personalizzare fantasiose pixel art per attività di coding? QUI TROVATE IL NOSTRO CORSO!
Matite colorate, fogli a quadretti, tanto impegno e via. Si parte!
Il fungo in pixel art
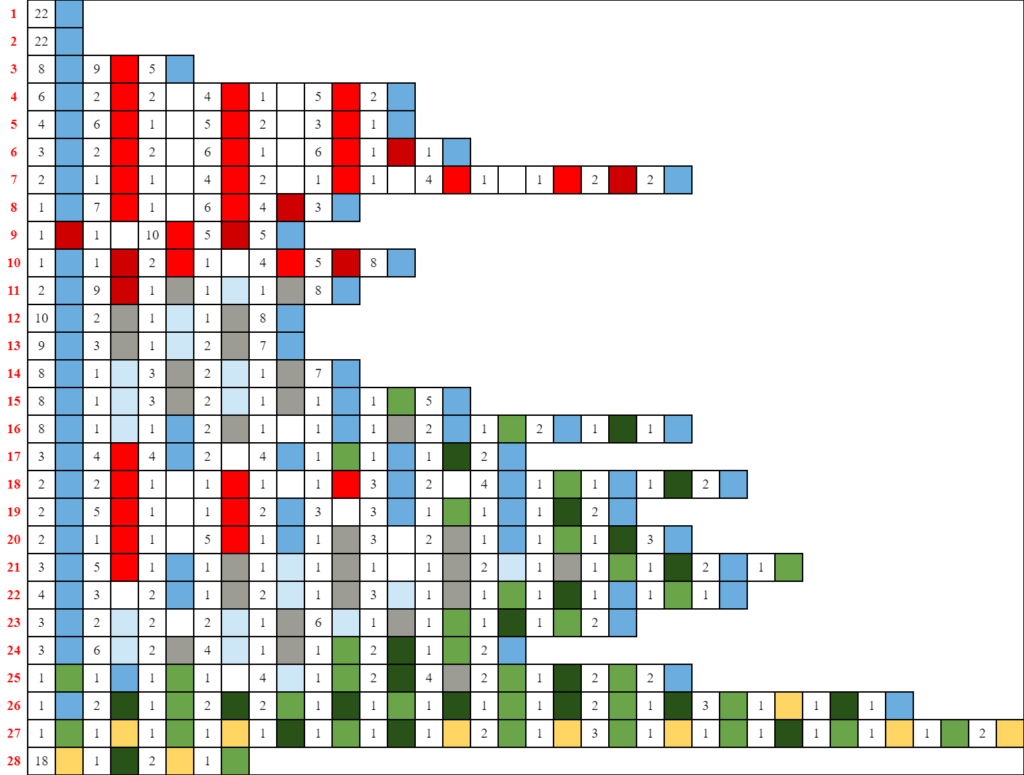
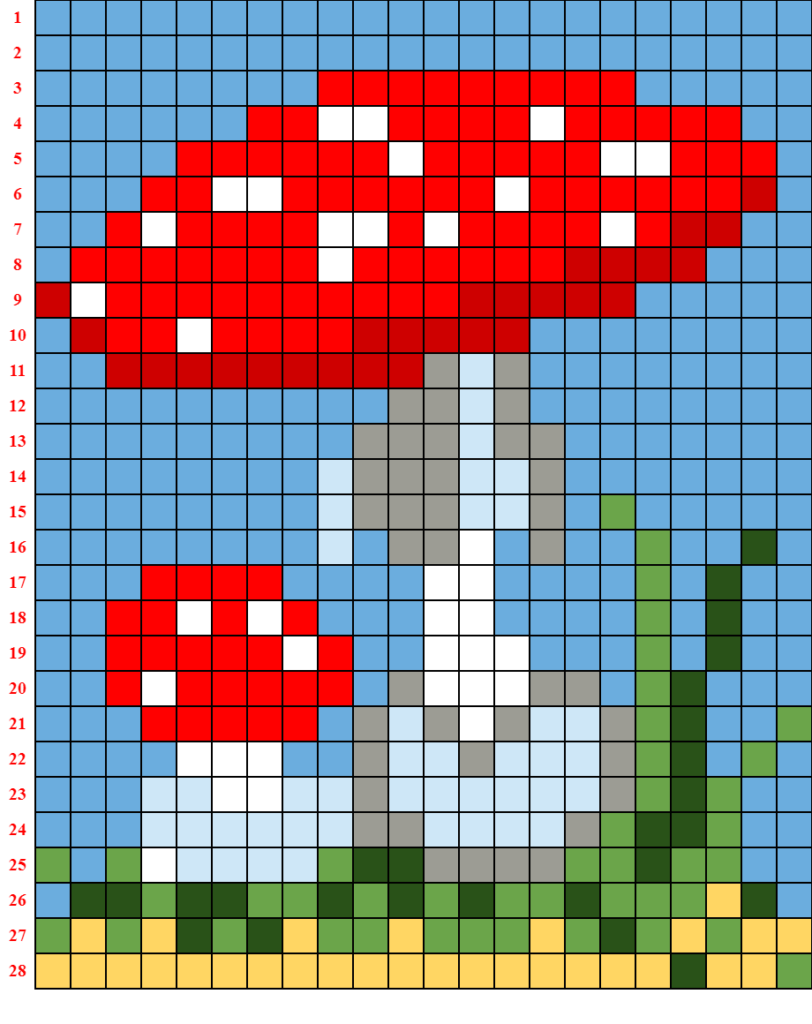
Iniziamo con la prima immagine ed il relativo codice: il fungo!
- 28 righe
- 22 colonne
- 7 colori utilizzati
- Difficoltà: media, adatta a bambini e ragazzi che già hanno esperienza di pixel art.


Albero autunnale
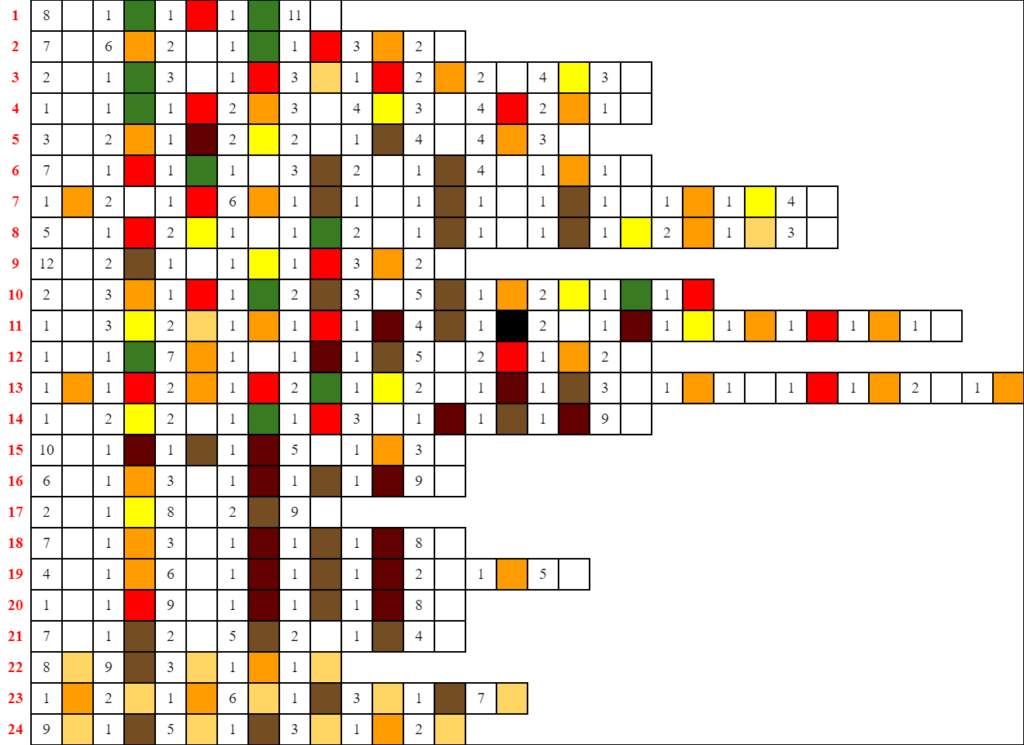
Continuiamo ora con un albero autunnale. Colori caldi e foglie che cadono…
- 24 righe
- 22 colonne
- 7 colori
Difficoltà media: adatto a bambini e ragazzi che hanno già esperienza con la pixel art.


Foglia autunnale
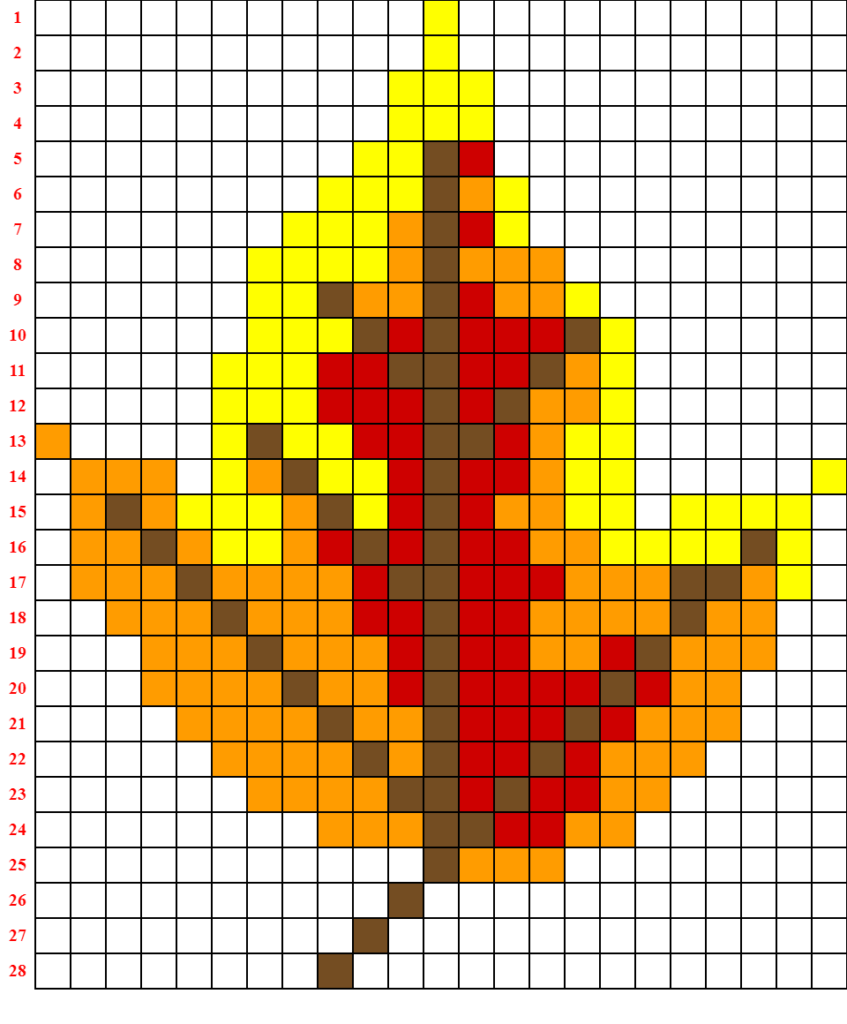
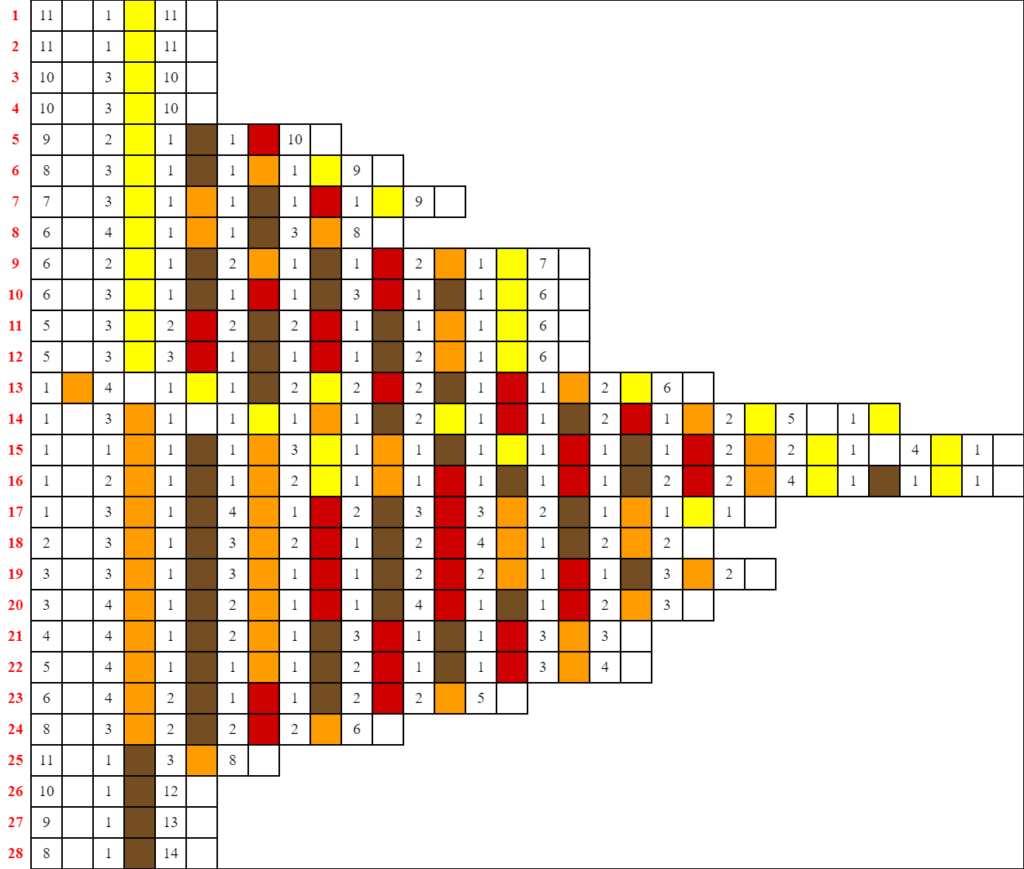
Concludiamo con la pixel art autunnale di due foglie: ecco la prima
- Righe: 28
- Colonne: 23
- Colori: 4
Questa pixel art è più semplice delle precedenti in quanto prevede l’utilizzo di soli 4 colori. La consigliamo però ababini e ragazzi che già hanno svolto attività di pixel art.


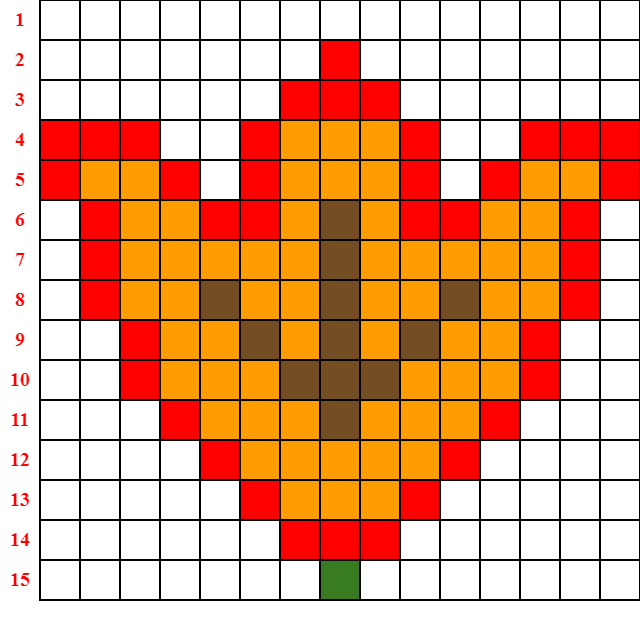
Ed ecco la seconda foglia autunnale in pixel art. Molto più semplice ed adatta anche a chi è alla prima esperienza con la pixel art.
- Righe: 15
- Colonne: 15
- Colori: 4


I file
Potete scaricare le immagini direttamente da questo articolo cliccando sull’immagine con il tasto destro del mouse e selezionando l’opzione “salva immagine con nome”. Oppure potete andare sul sito zaply.code e ricercare l’immagine per nome. Una volta trovata l’immagine potete scaricarla cliccando sul tasto “scarica immagine”. Ricordate poi di scaricare anche il codice cliccando sul tasto “esegui”.
La pixel art è un’attività unplugged che rientra a pieno titolo nei progetti di coding.
La utilizziamo anche nel nostro progetto – viaggio d’istruzione – code@village.
Volete altri suggerimenti per la realizzazione di attività didattiche innovative?
Contattateci! Ci occupiamo sia di formazione docenti, con seminari e workshop interattivi che di formazione in aula con gli alunni con giochi e tante attività di coding e robotica educativa!
Per altre immagini a tema realizzate con la pixel art clicca qui:
Festa della mamma:
https://www.paidea.it/festa-della-mamma-in-pixel-art/
Pasqua:
https://www.paidea.it/pixel-art-per-pasqua/
San Valentino:
https://www.paidea.it/anche-a-san-valentino-ci-divertiamo-con-la-pixel-art/
Carnevale:
https://www.paidea.it/coding-un-po-di-pixel-art-per-carnevale/