Perché gli animali vanno in letargo?
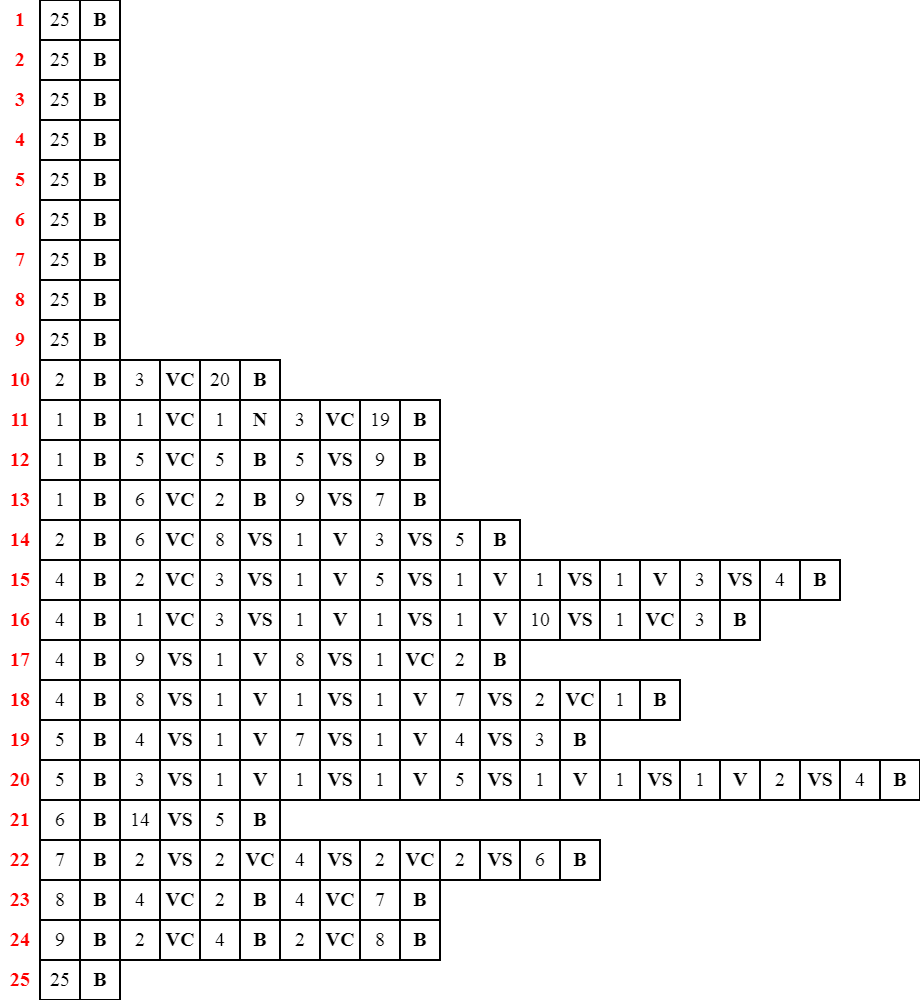
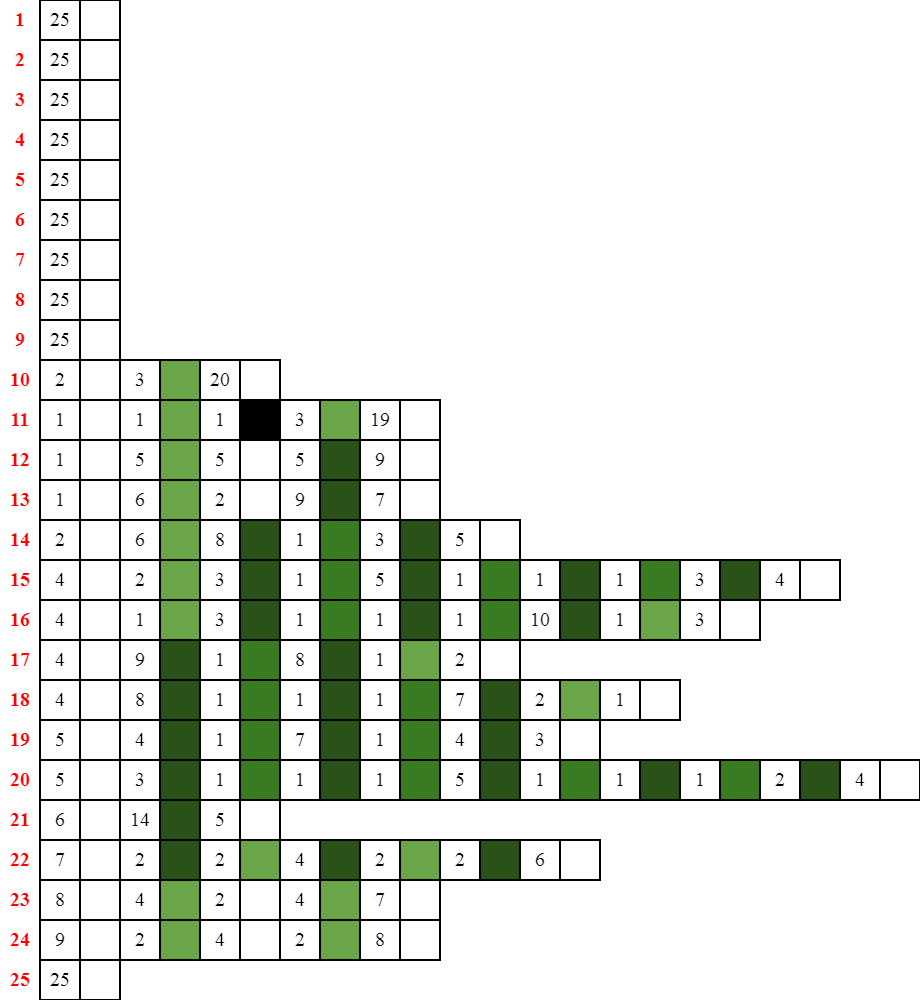
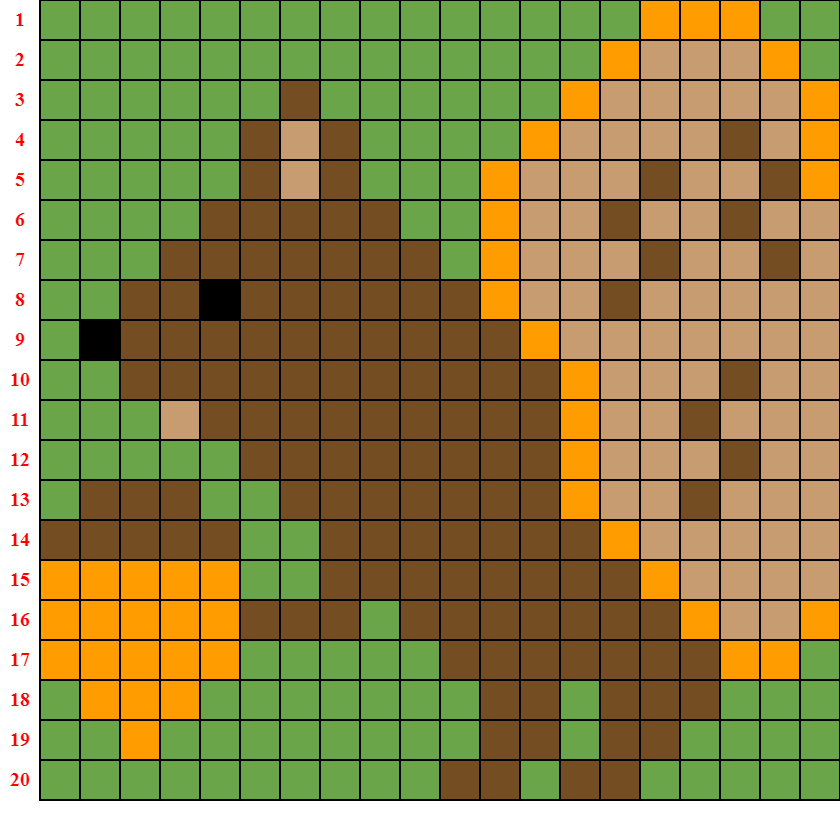
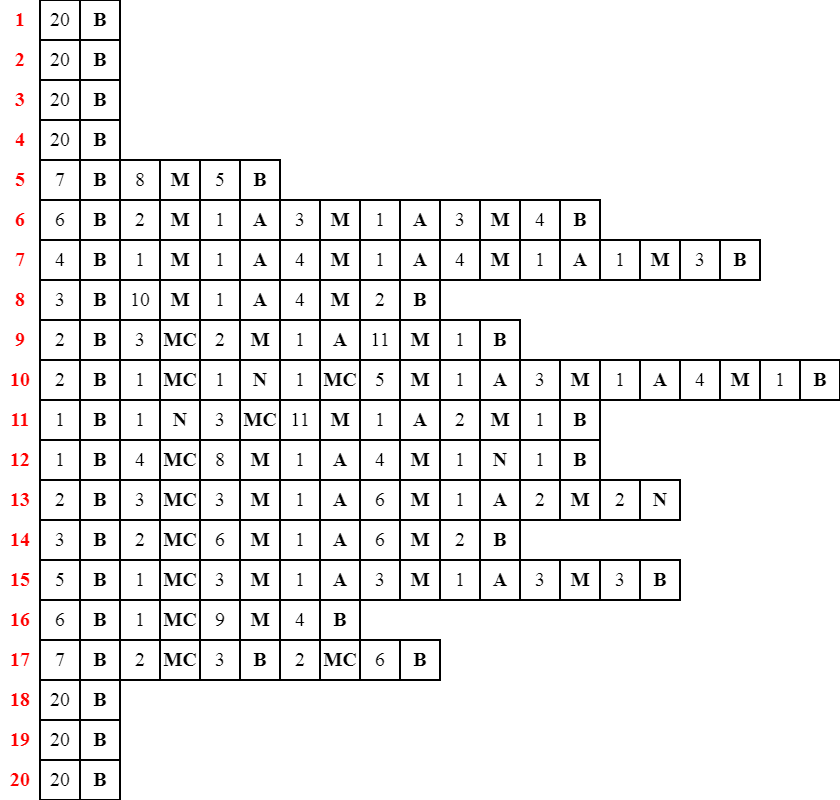
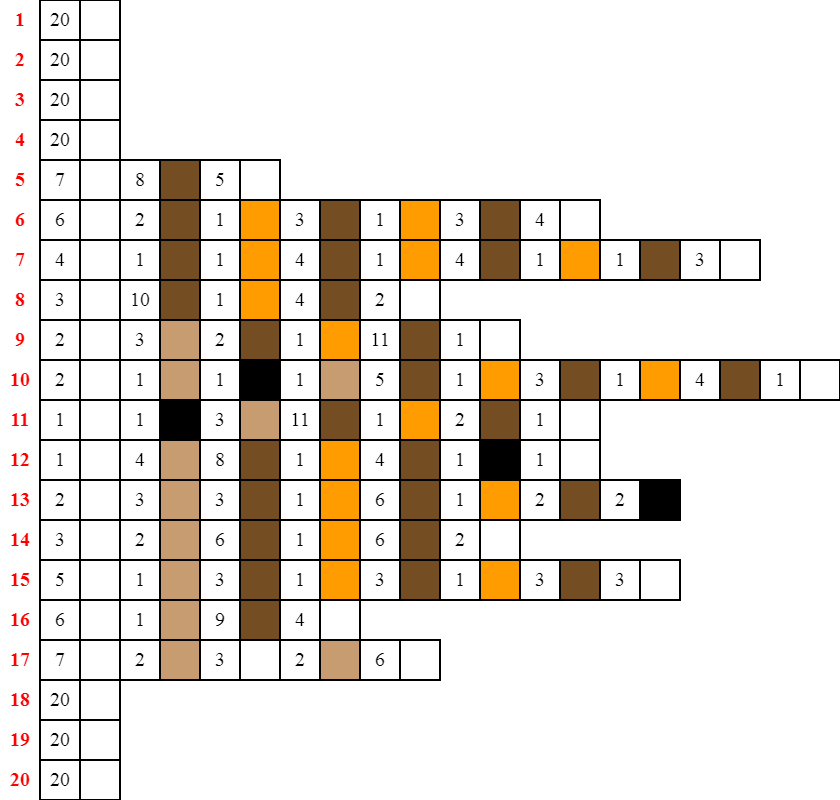
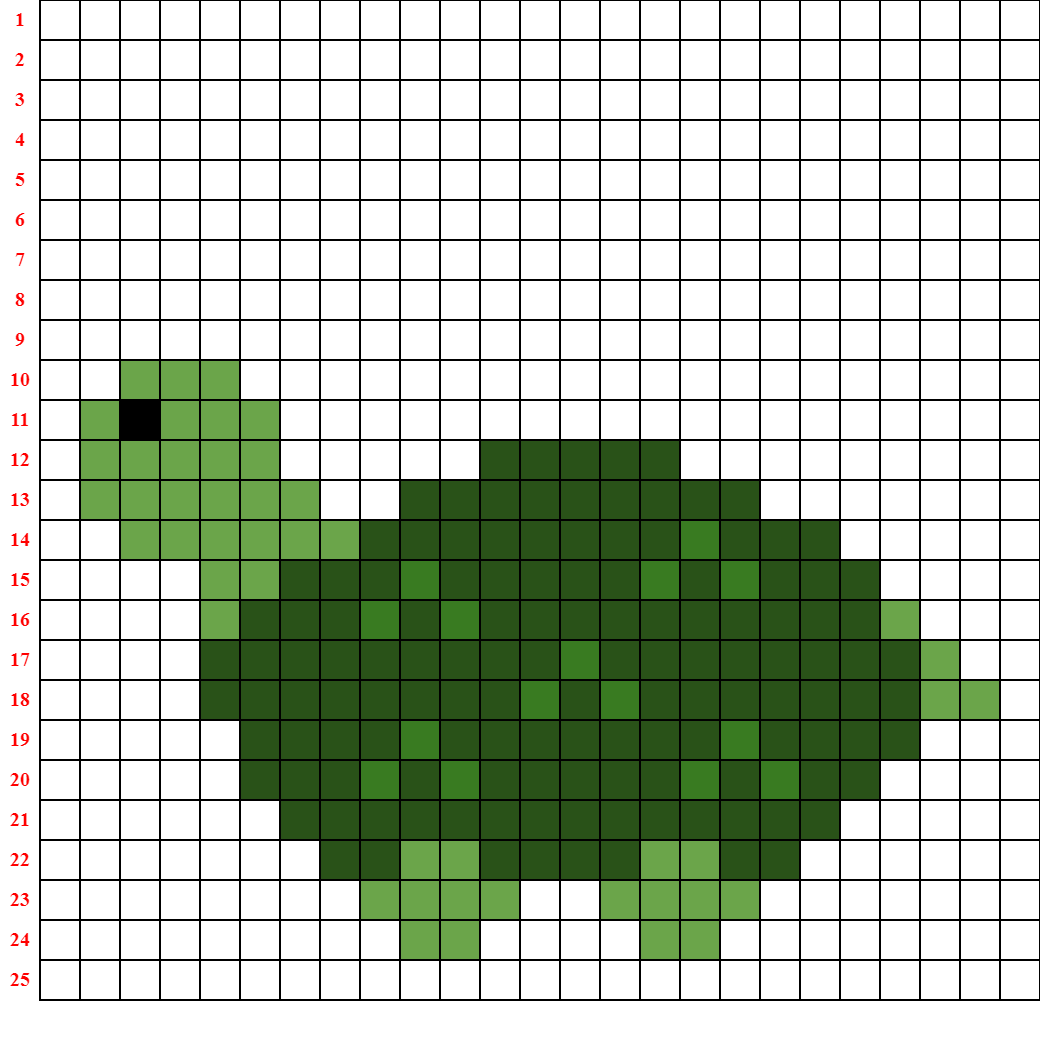
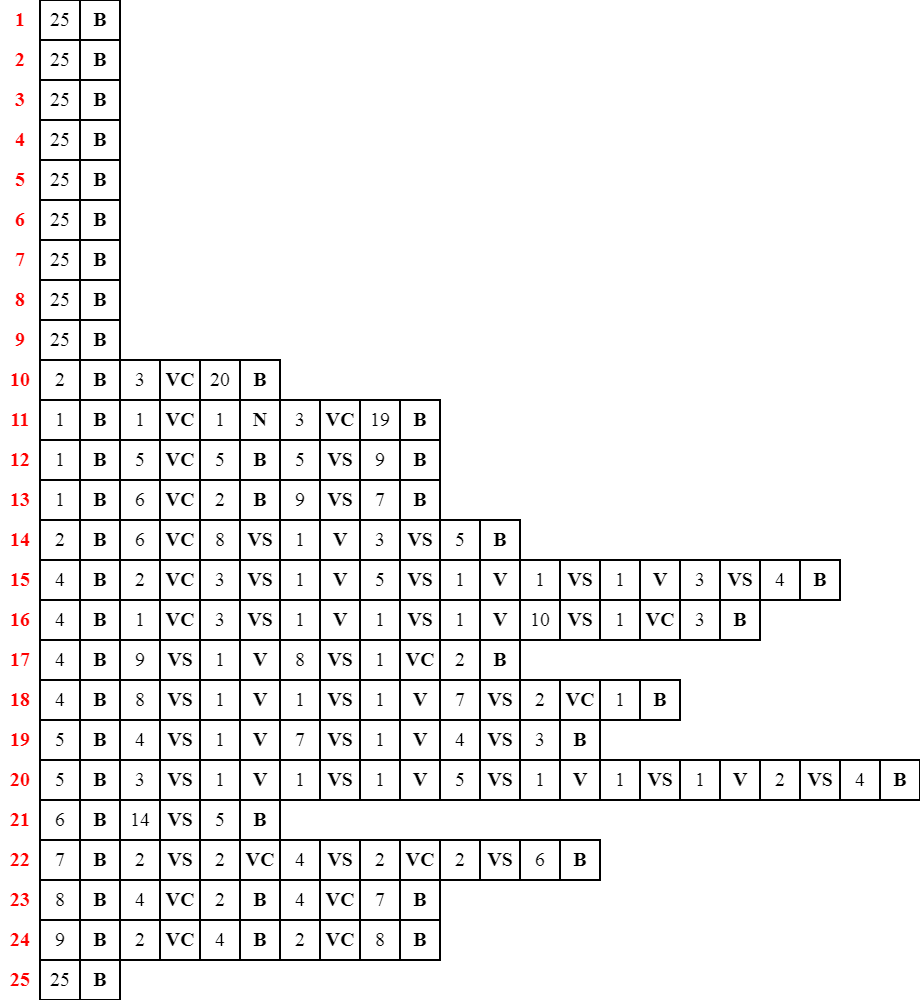
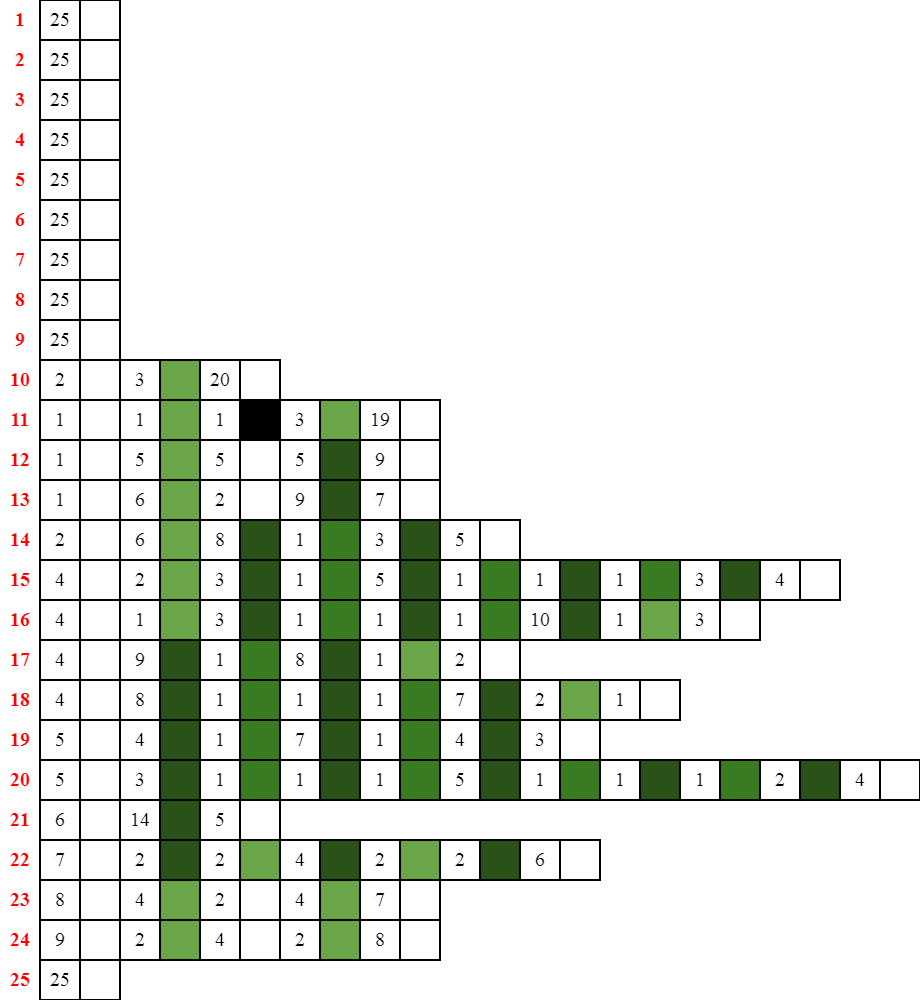
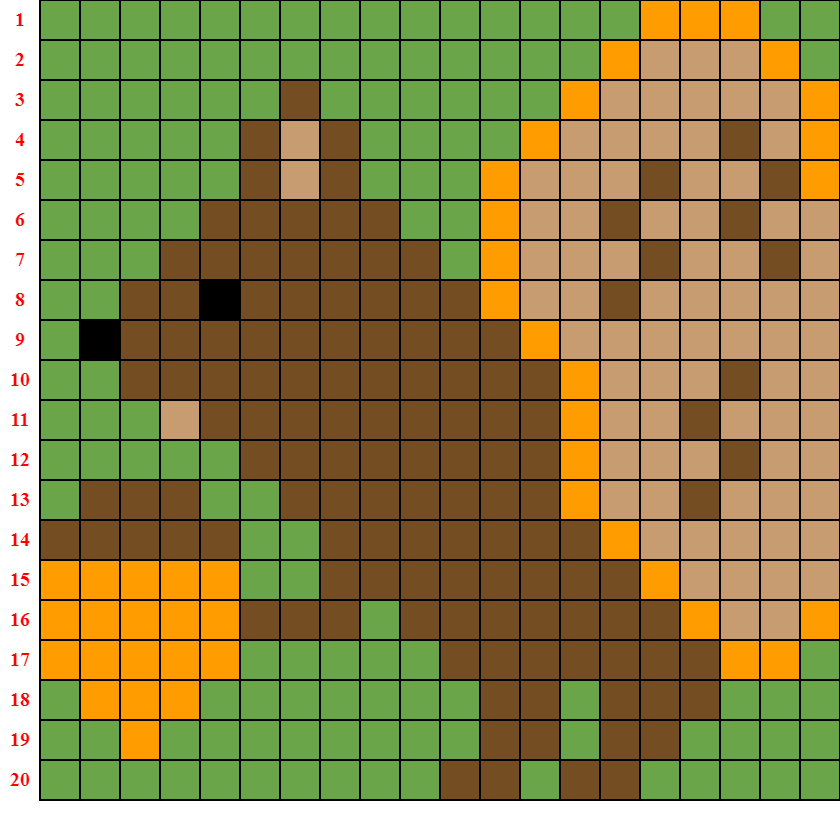
Di seguito vi proponiamo una serie di immagini in pixel art di alcuni degli animali che si sottopongono a questo processo di letargia.
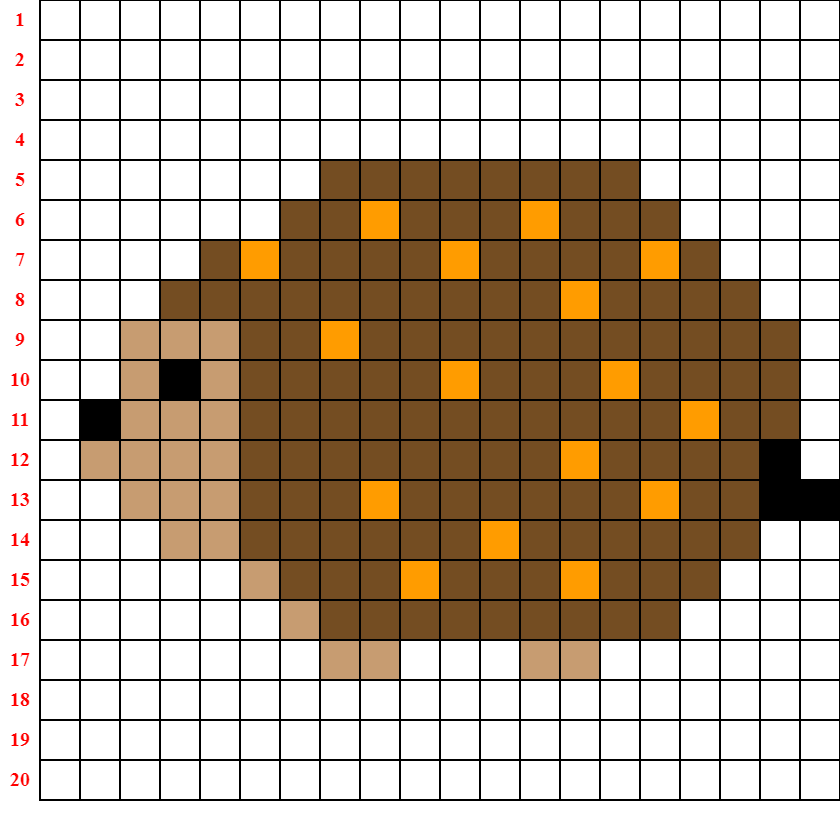
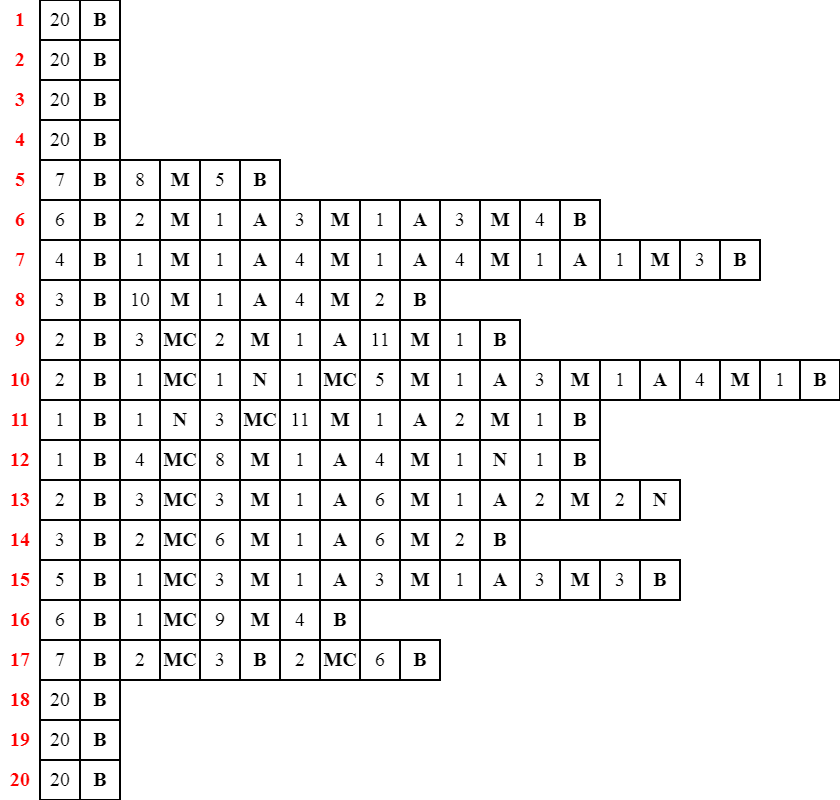
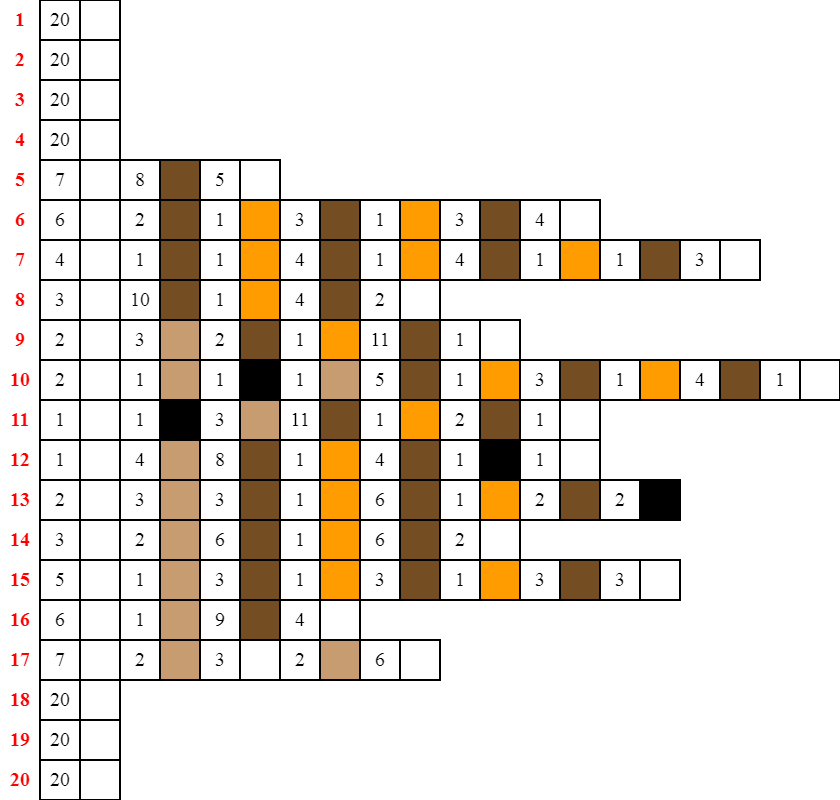
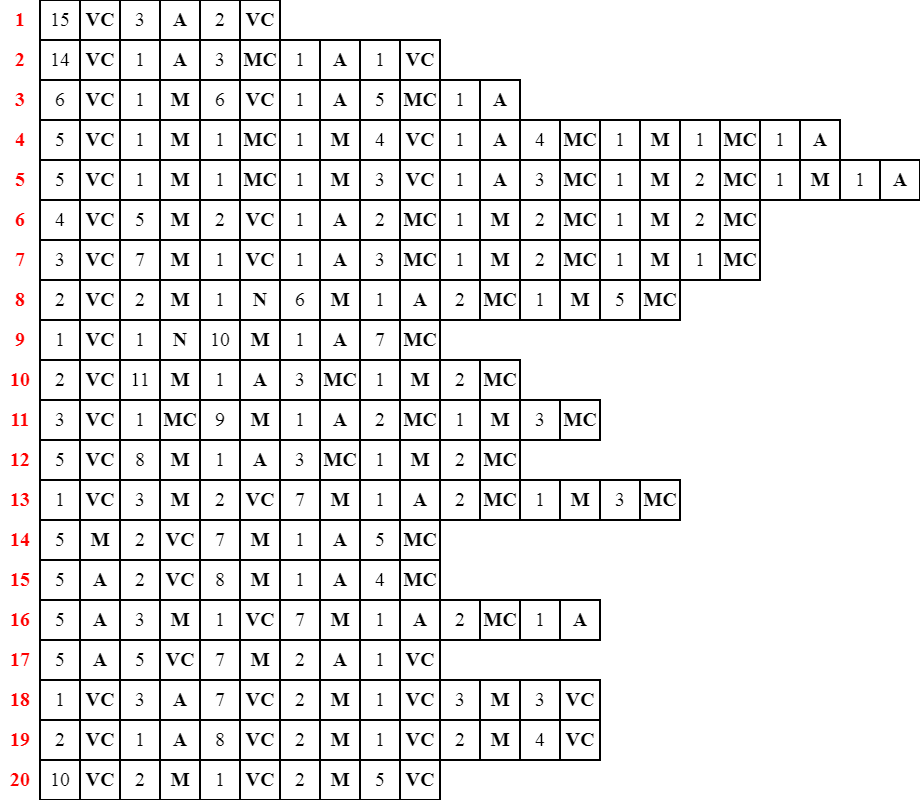
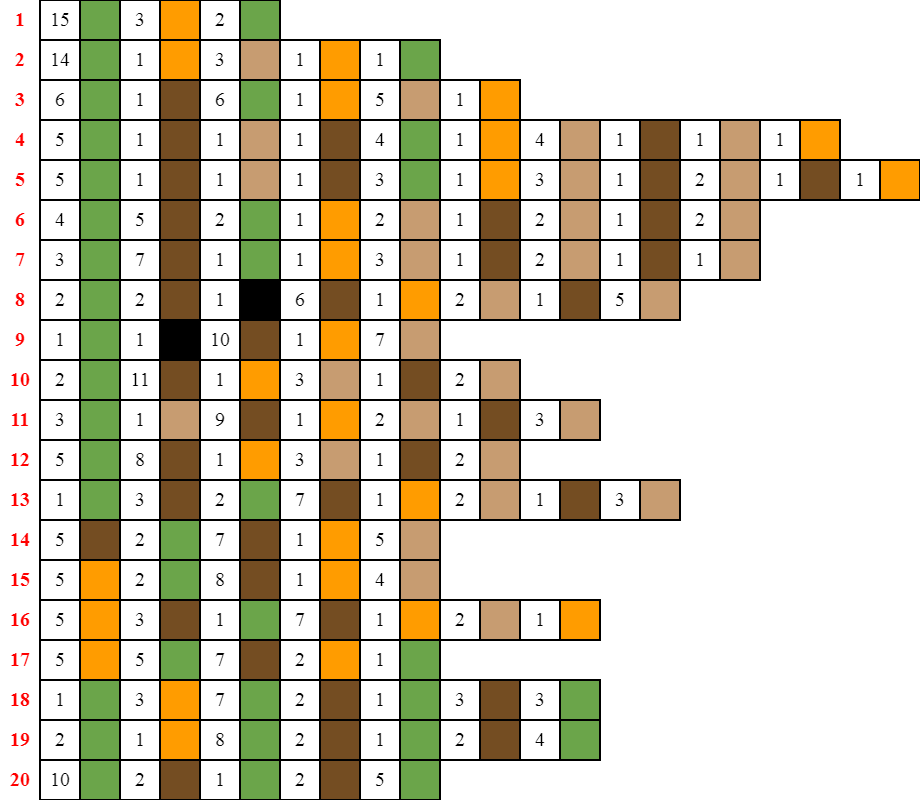
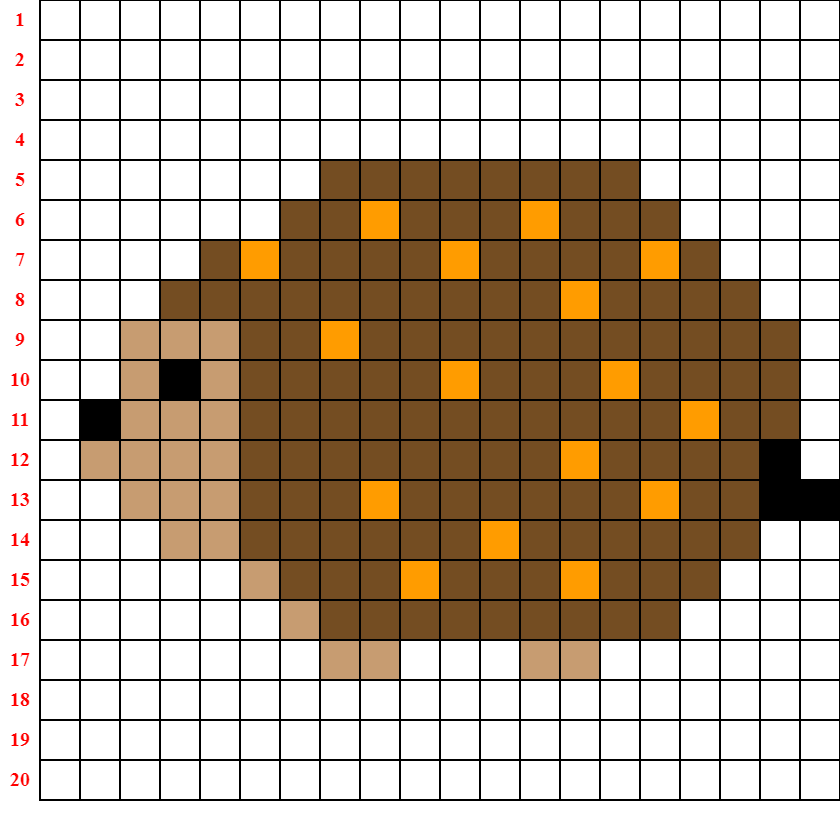
IL RICCIO

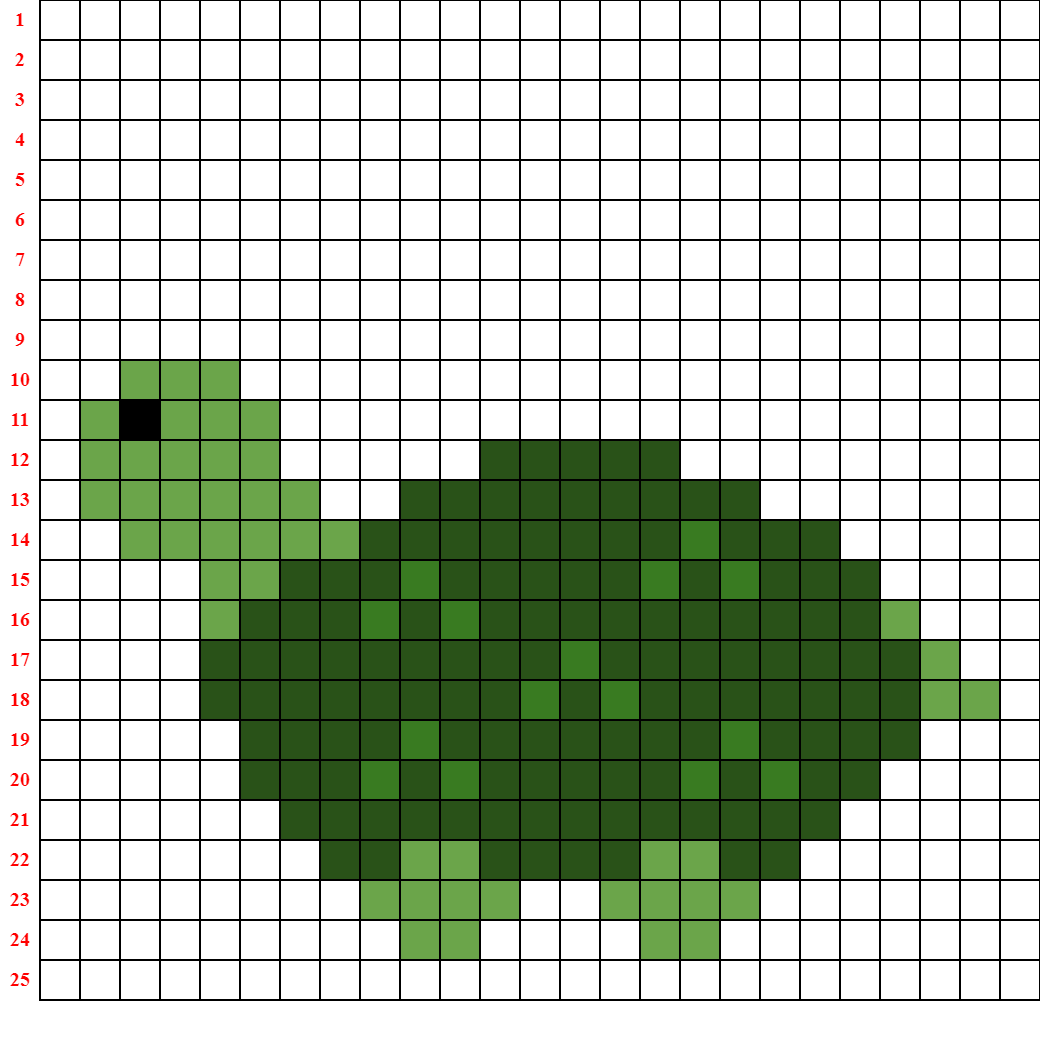
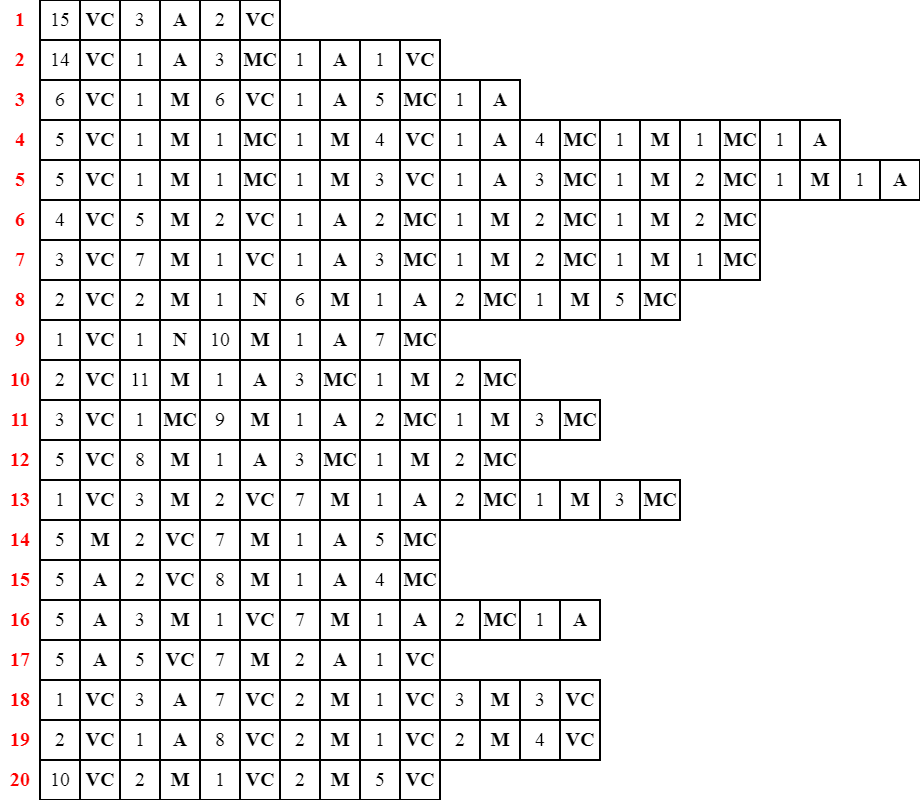
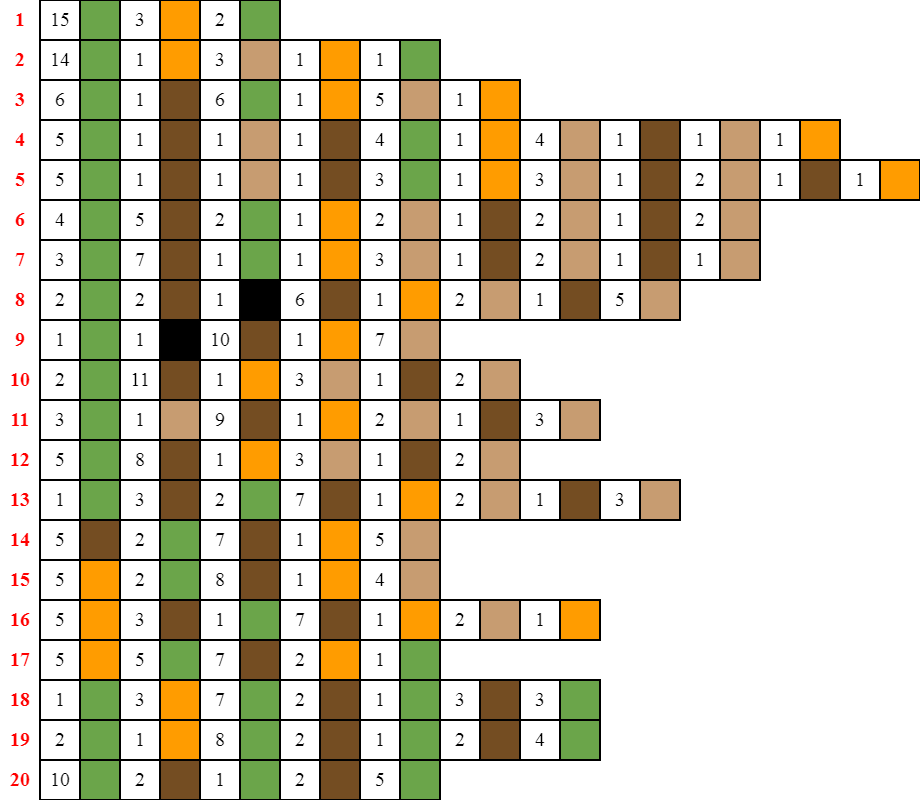
Materiale da scaricare




LA TARTARUGA





LO SCOIATTOLO





Di seguito vi proponiamo una serie di immagini in pixel art di alcuni degli animali che si sottopongono a questo processo di letargia.















Questo sito utilizza i cookie al fine di fornire la miglior esperienza di navigazione possibile. Le informazioni contenute nei cookie sono salvate nel tuo browser e eseguono funzioni come riconoscerti quando torni sul nostro sito e aiutare il nostro team a comprendere quali sezioni del sito trovi più interessanti ed utili. Per maggiori informazioni visualizza la nostra Informativa sulla privacy.
I cookie strettamente necessari dovrebbero essere sempre attivati per poter salvare le tue preferenze per le impostazioni dei cookie.
Se disabiliti questo cookie, non saremo in grado di salvare le tue preferenze. Ciò significa che ogni volta che visiti questo sito web dovrai abilitare o disabilitare nuovamente i cookie.
Questo sito utilizza Google Analytics 4 (con protocollo di anonimizzazione degli indirizzi IP per garantire la tua privacy) e Meta Pixel per raccogliere informazioni anonime riguardo il numero di utenti che visitano il sito e le pagine più popolari.
Questo sito utilizza Matomo Analytics, un sistema di tracciamento completamente anonimo per conoscere i prodotti più ricercati e i flussi di navigazione preferiti dagli utenti.
Raccogliere queste informazioni ci aiuta a migliorare il nostro sito.
Attiva i cookie strettamente necessari così da poter salvare le tue preferenze!